Overview
The infinite scroll is used to display more blog post in your website then you can use this interesting feature that enhance the page loading and looks interactive to see.
In the Infinte Scroll there are two types.
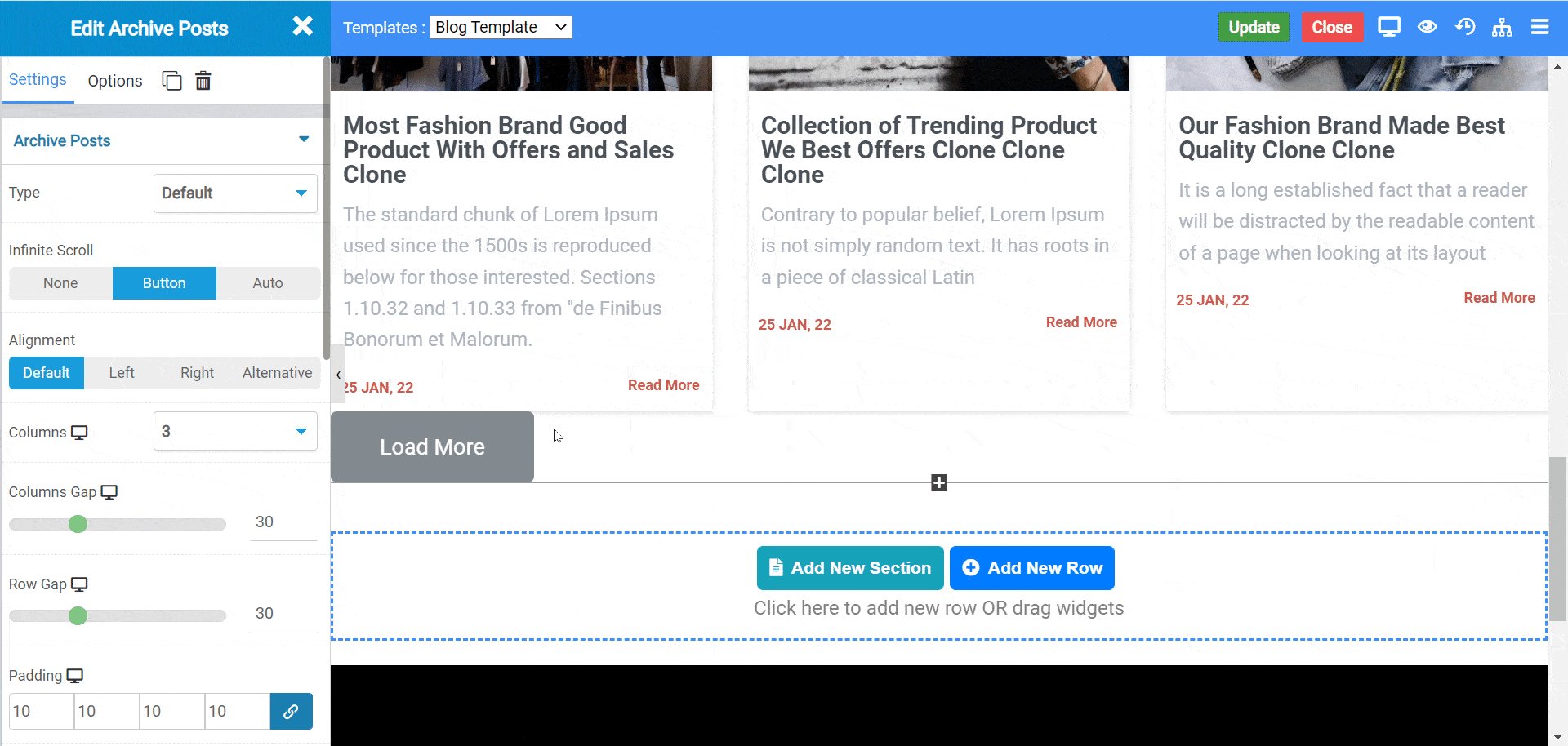
- Button : When Click On load more button.It will load the new Blog post are available.
- Auto : It will Automatically load new blog post when we will reach at end of page.
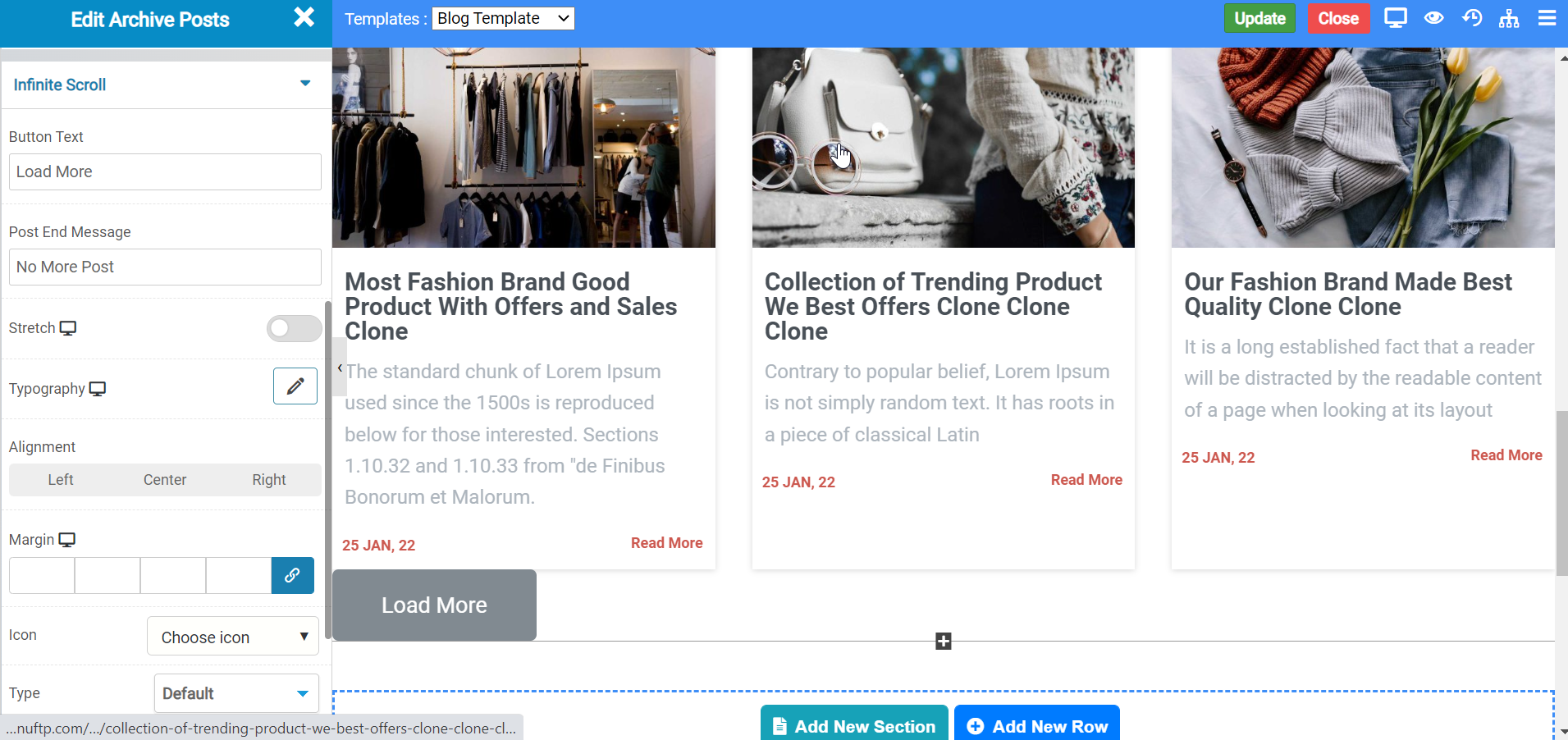
Infinite Scroll

- Button Text : From Here you can change the button text.
- Post End Message : At the end all post will get over then can see this message.
- Stretch : Enable this toggle the button will get stretch.
- Typography : We can change the button typography.
- Margin : Add the margin to Button
- Icon : Select the icon from the list of icons
- Alignment : Give the alignment to icon
- Type : Select the type of button as Default,Primary,Secondary and etc.
- Size : Select the Size of button as Mini, Large, Extra-large and etc..
Shadow
- Horizontal: Set the horizotal views
- Vertical : Set the vertical views
- Blur : Give the Blur values .
- Spread : Give the spread values.
- Color : Set the color.
- Shadow : Choose the shadow type Outset or Inset.
Shadow on Hover
- Horizontal: Set the horizotal views
- Vertical : Set the vertical views
- Blur : Give the Blur values .
- Spread : Give the spread values.
- Color : Set the color.
- Shadow : Choose the shadow type Outset or Inset.
