-
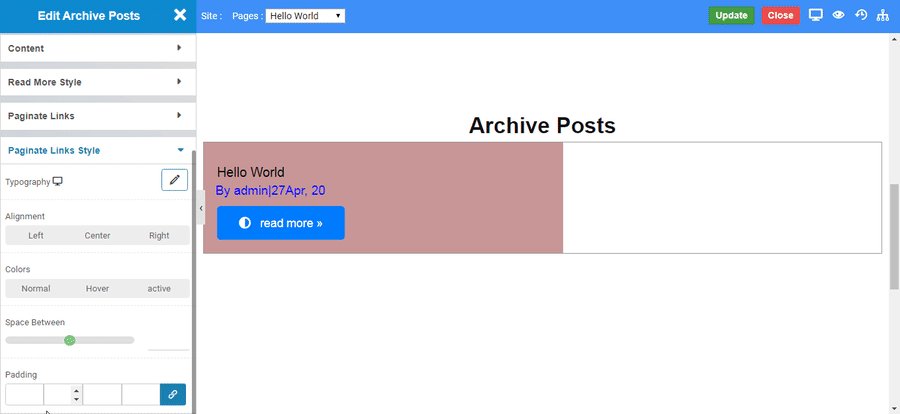
Show : Toggle to show read more option.
-
Text : Set text of text extending option.
-
Typography : Set the font and text style of read more text.
-
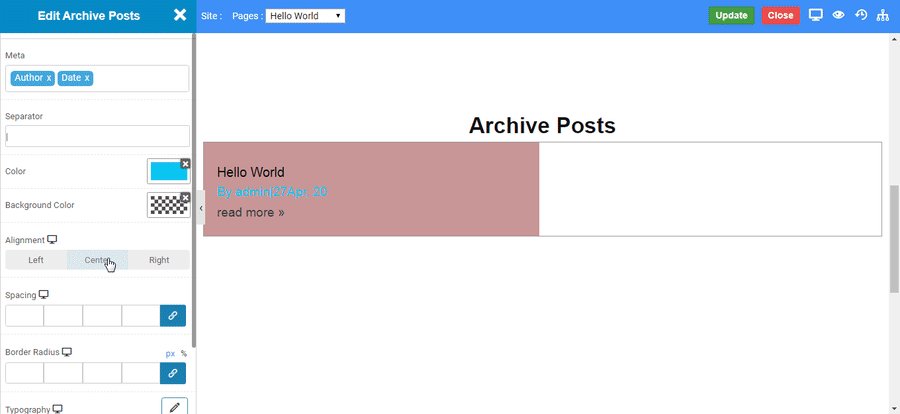
Alignment : Set alignment of read more.
-
Icon : Set icon in read more.
-
Alignment : Set alignment of read more icon.
-
Space Between : Set space between text and icon.
-
Type : Select the styles of buttons to begin your design. Choose from Primary, Success, Info, Warning, Danger etc. If you want to design your own button from other than these options then select Custom from the drop down, after selecting the custom you will get the option State in which you can design the button in Normal and Hover State.
-
Size : Select the Size of button, default is selected to Mini. Choose from Mini, Small, Large, Extra Large, Double Large. If you want to give size to your own button from other than these options then select Custom from the drop down, after selecting the custom you will get the input State in which you can give any size but it should be less then hundered.