Overview
The Counter Widget includes several options for easy customization, and they are a great way to display content and attract the viewer’s eyes as they animate into the screen viewport.
The counter widget allows you to control every color needed from borders to title and body text.
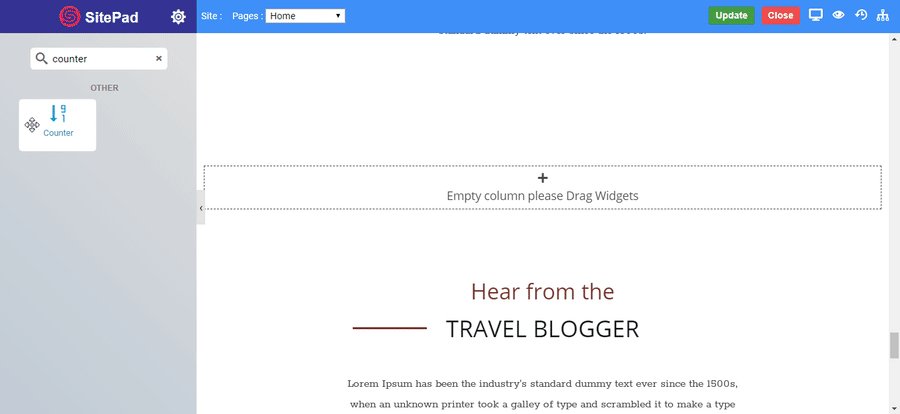
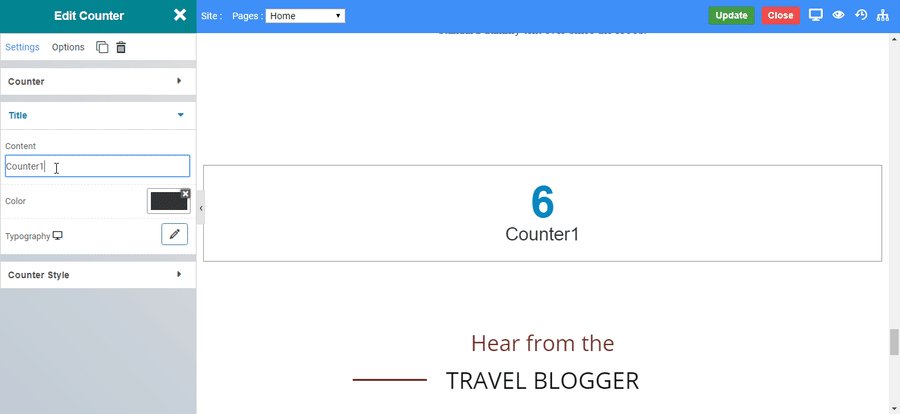
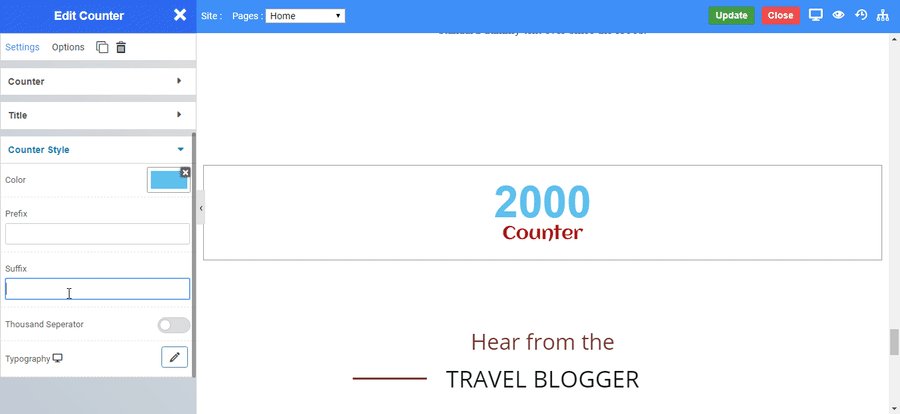
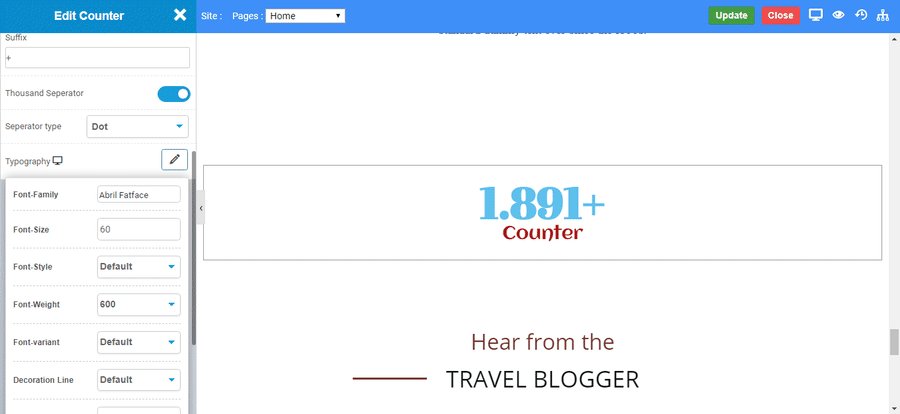
Screenshot
The following is a GIF video to show you how to use the Counter widget :