-
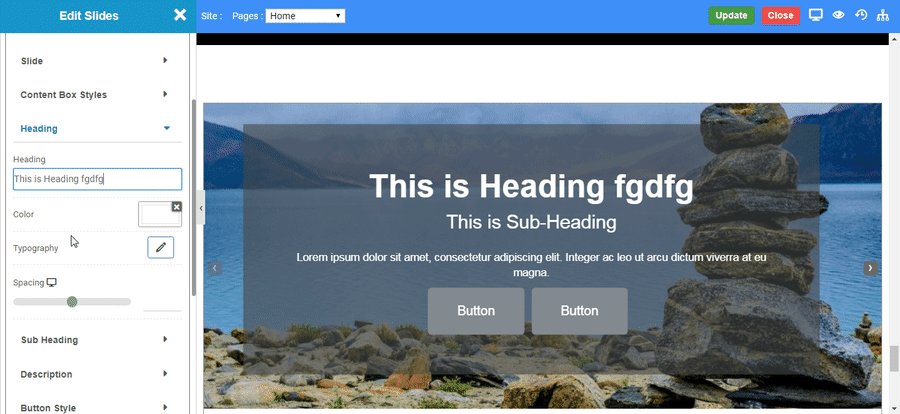
Name: You can insert text to the buttons of your slide.
-
Link : Set link to the button displayed.
-
Rel: The rel attribute specifies the relationship between the current element and the linked element.
-
Open Link in New Tab: Enable to open the specified link in new tab of your web browser or vice versa.
-
Stretch : Enable to set the button width as 100% of your display resolution.
-
Typography : Set the typography eg. Font family, Font size, etc. to the button displayed.
-
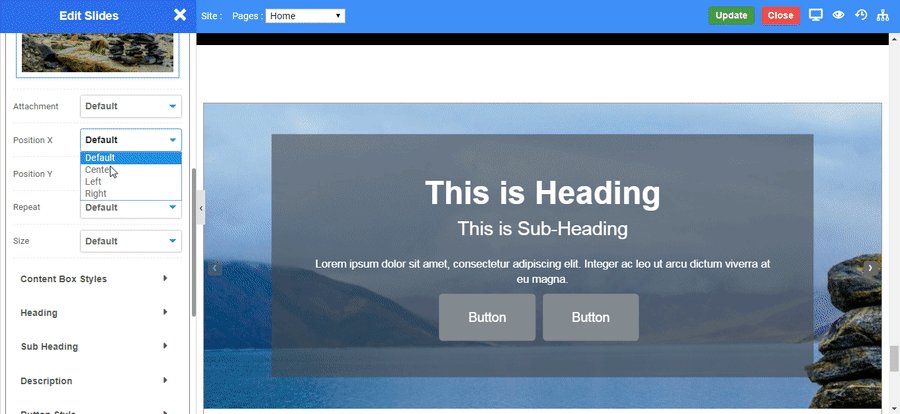
Alignment : Set the alignment of the button eg. Left, Center, Right.
-
Button Type: Choose the type of button you want to display. CLICK HERE to see the types of button
-
Button Size: Choose the size of button you want to display. CLICK HERE to see the size of button
-
Icon Style: Choose the icon you want to display.